December 13,2015
本当はgulpにも依存したくないけど…
gulp-iconfontのレポジトリに詳しく乗っているので、よく読む。
symbol-font-14px.sketchをベースにしました。500px以上の高さで作ること560pxのSVGファイルを作成する
480pxの正方形に収まるようにする#000000)のベタ塗り
試しにSketch3で作ってみた感じ
root
├── src
│ └── icons
│ └── wider.svg // 作成したsvgファイル
└── fonts //作成したフォントを入れたいディレクトリ
上記のようなディレクトリ構成にしたので、src/icons/*.svgファイルが、src/fontsディレクトリにフォントとして出力されるようにします。
設定したgulpタスクは、こんな感じになりました。
var gulp = require("gulp");
var iconfont = require('gulp-iconfont');
gulp.task('iconfont', function(){
return gulp.src(['src/icons/*.svg'])
.pipe(iconfont({
fontName: 'myfont',
appendUnicode: true,
formats: ['ttf', 'eot', 'woff']
}))
.pipe(gulp.dest('fonts/'));
});
これを実行すると…
$ gulp iconfont
[14:56:08] Starting 'iconfont'...
[14:56:08] gulp-svgicons2svgfont: Font created
[14:56:08] Finished 'iconfont' after 114 ms
以下のように、3種類の拡張子でフォントファイルが作成されました。
root/fonts
├── myfont.eot
├── myfont.ttf
└── myfont.woff
フォントも無事に生成されて、無事に使おうと思ったところで問題が発生しました。 作ったアイコンフォントを出すためのUnicodeがわからなかったのです。。。
そこで、フォントファイルの作成と同時に、フォントの中身や使い方を説明するガイドファイルを作る仕組みを入れることにしました。
Sketch3のテンプレートを提供していたsymbols-for-sketchのレポジトリで、ガイドファイルを作成する仕組みがあるので、それを参考にしました。
※テンプレートエンジンはconsolidate
仕組みとしては、gulpでフォントファイルを生成する過程で、必要なパラメータをテンプレートに流し込む感じです。
gulp-iconfontが必要な情報をglyphsというイベント名でemitしてくれるので、gulpfileは以下の様になります。
.on('glyphs', function(glyphs) {
// テンプレートに渡すパラメータを調整
var options = {
glyphs: glyphs.map(function(glyph) {
return {
name: glyph.name,
codepoint:
glyph.unicode[0].charCodeAt(0)
}
}),
fontName: fontName,
fontPath: '../../fonts/',
className: 's'
};
// ガイドCSSの作成
gulp.src('src/templates/fontawesome-style.css')
.pipe(consolidate('lodash', options))
.pipe(rename({ basename:fontName }))
.pipe(gulp.dest('dist/css/'));
// ガイドHTMLの作成
gulp.src('src/templates/fontawesome-style.html')
.pipe(consolidate('lodash', options))
.pipe(rename({ basename:'sample' }))
.pipe(gulp.dest('dist/'));
})
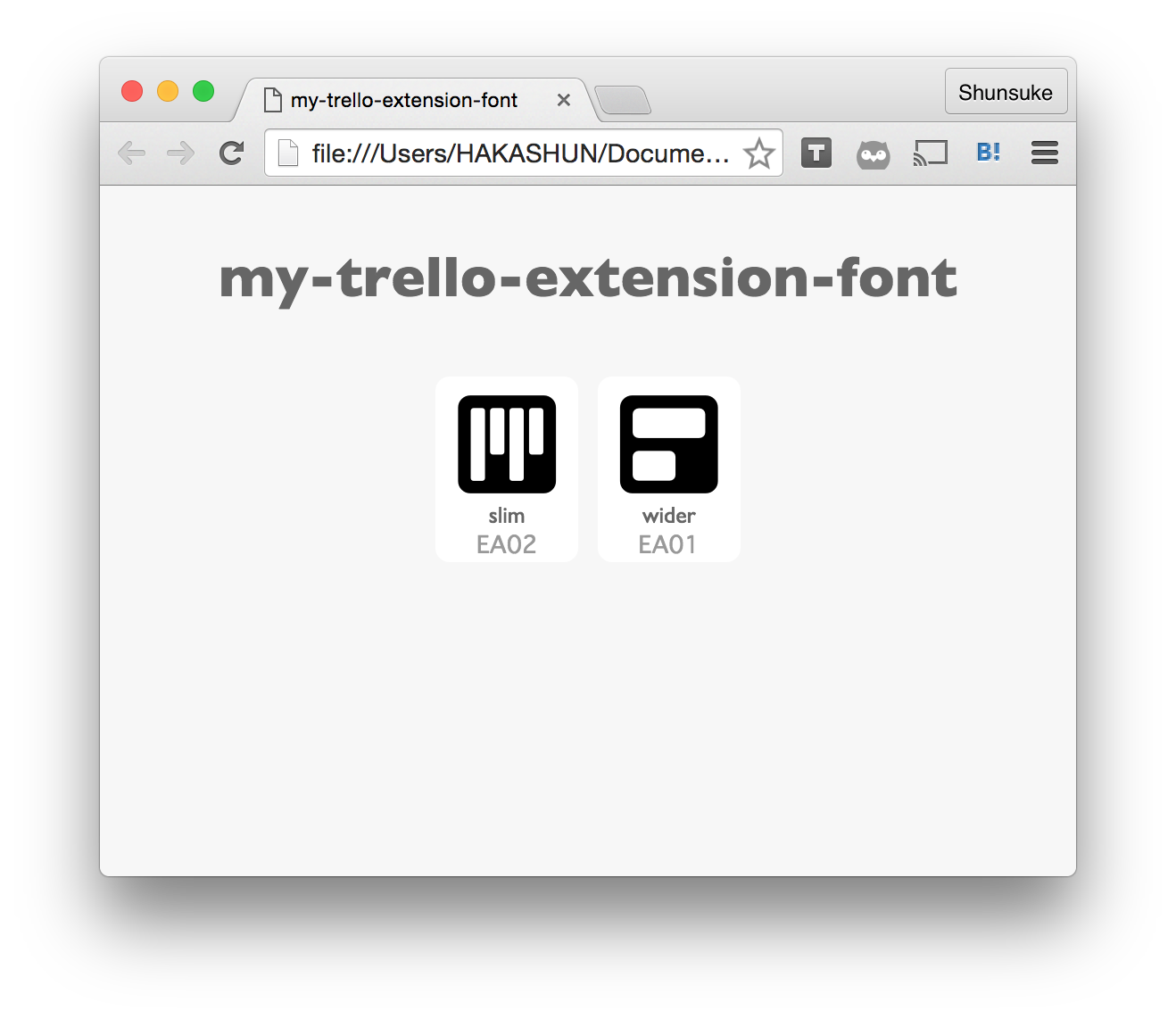
これで、アイコンフォント作成時に、以下のようなガイドファイルが作成されます。 CSSの中身をみれば、作成したアイコンフォントをどのように定義すればよいかわかります。

できたガイドファイルを開いてみた
作成されたガイドCSSをビルド時にアプリケーションのCSSに動的に組み込むこともできるので、かなりメンテナンス性のある形で自作のアイコンフォントを運用できると思います。
var gulp = require("gulp");
var iconfont = require('gulp-iconfont');
var consolidate = require('gulp-consolidate');
var rename = require("gulp-rename");
var fontName = 'myfont';
gulp.task('iconfont', function(){
return gulp.src(['src/icons/*.svg'])
.pipe(iconfont({
fontName: fontName,
appendUnicode: true,
formats: ['ttf', 'eot', 'woff']
}))
.on('glyphs', function(glyphs) {
var options = {
glyphs: glyphs.map(function(glyph) {
// this line is needed because gulp-iconfont has changed the api from 2.0
return { name: glyph.name, codepoint: glyph.unicode[0].charCodeAt(0) }
}),
fontName: fontName,
fontPath: '../../fonts/', // set path to font (from your CSS file if relative)
className: 's' // set class name in your CSS
};
gulp.src('src/templates/fontawesome-style.css')
.pipe(consolidate('lodash', options))
.pipe(rename({ basename:fontName }))
.pipe(gulp.dest('dist/css/')); // set path to export your CSS
// if you don't need sample.html, remove next 4 lines
gulp.src('src/templates/fontawesome-style.html')
.pipe(consolidate('lodash', options))
.pipe(rename({ basename:'sample' }))
.pipe(gulp.dest('dist/')); // set path to export your sample HTML
})
.pipe(gulp.dest('fonts/'));
});